jsMind
jsMind 是一个用于显示和编辑思维导图的纯 JavaScript 类库。它基于 Canvas 和 SVG 进行设计,能够在现代浏览器中高效地运行。jsMind 以 BSD 协议开源,这意味着可以在遵守该协议的前提下,将其嵌入到任何项目中使用。
功能特点
主要功能
jsMind 提供了强大的脑图编辑功能,支持节点的添加、删除、移动等操作。它内置了多种主题,用户可以根据需要选择合适的主题,或者自定义主题。此外,通过 CSS 可以自定义节点的样式,包括背景色、字体颜色、鼠标悬停效果等。jsMind 还提供了丰富的 API,方便开发者进行二次开发和功能扩展。
特点
- 简单:jsMind 的使用非常简单,只需几行代码即可创建一个思维导图。
- 快速:基于 HTML5 技术,jsMind 在现代浏览器中运行速度非常快。
- 接口丰富:提供了丰富的 API,方便开发者进行各种操作。
- 开源:jsMind 以 BSD 协议开源,代码透明,社区活跃。
- 商业友好:BSD 协议允许在商业项目中免费使用。
- 可定制:通过 CSS 和 JavaScript,可以对 jsMind 进行高度定制,满足各种需求。
使用场景
jsMind 适用于各种需要可视化思维导图的场景,例如:
- 项目管理:用于展示项目的任务分解结构,帮助团队成员更好地理解项目进展和任务分配。
- 知识管理:用于整理和展示知识点之间的关系,帮助用户更好地组织和记忆知识。
- 头脑风暴:用于记录和组织头脑风暴的结果,帮助团队成员更好地整理思路和创意。
- 学习笔记:用于记录学习过程中的笔记和思维导图,帮助学生更好地理解和记忆学习内容。
- 会议记录:用于记录会议内容和讨论结果,帮助团队成员更好地回顾和跟进会议决策。
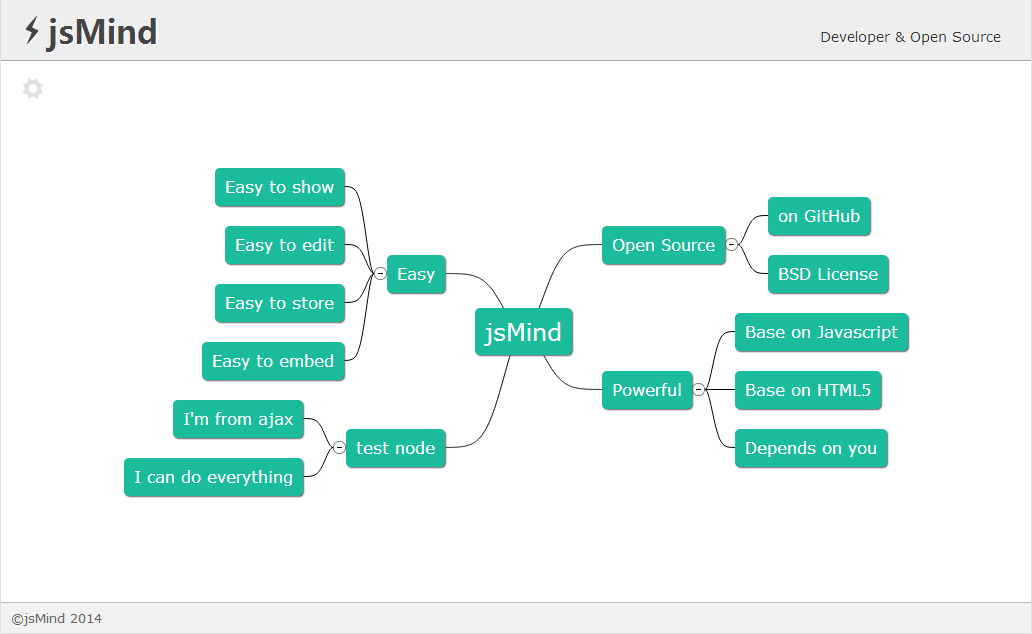
效果图
以下是一个 jsMind 的效果图示例:

截图来自 jsMind 在线应用。
版权声明
禁止转载、禁止演绎。
jsMind 项目仍在不断升级变化,版本更新时会同时更新对应的文档。为避免给使用者带来困惑,在没有得到书面许可前,禁止转载本文档,同时禁止对本文档进行任何形式的更改。